iPhoneやAndroidのブラウザーによる文字サイズの自動調整を無効にする方法
Webサイトで、PC用のページを制作した際、iPhoneやAndroidのブラウザで表示を確認した際、文字サイズが拡大されて困ったことはありませんか?制作者が意図しない大きさに文字サイズが拡大されて、表示が崩れることがあります。これを防ぐには、htmlや、bodyのどちらかに以下の設定をすると解決します。
body {
-moz-text-size-adjust: none;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
text-size-adjust: 100%;
}
予算の関係上、スマートフォン用のページの制作は行わずに、PCページのみ制作することもあるかと思います。最低限、PCと同じ見た目で表示されると、訪問したユーザーの期待を裏切ることが少なくなります。
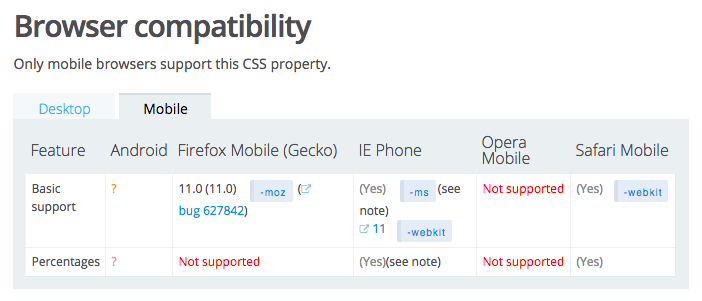
このプロパティの対応状況は以下の通りです。