皆様こんにちは!
GoogleMaps埋め込みの応用編です。
① ホームページに地図を載せた後に、自社のアイコンを配置します。
② さらに、複数の場所の地図を埋め込み、同様にアイコンを配置します。
まずはHTMLファイルから。
<div class="gmap_wrapper"> <h3>本社</h3> <div id="map_customize01" style="width: 100%; height: 640px;"></div> <p class="text-right"><a href="https://goo.gl/maps/EPCUSmRNzps" target="_blank">Google Mapsで見る</a></p> </div><!-- /.gmap_wrapper --> <div class="gmap_wrapper"> <h3>秋葉原オフィス</h3> <div id="map_customize02" style="width: 100%; height: 640px;"></div> <p class="text-right"><a href="https://goo.gl/maps/cbHatc6VLhz" target="_blank">Google Mapsで見る</a></p> </div><!-- /.gmap_wrapper -->
map自体のdivの外側をさらにgmap_wrapperというクラスのdivでくくっていますが、これはスマホで閲覧したユーザーが無限スクロールにハマるのを防ぐためでした。(→前の紹介記事はこちら)
つぎに、JSファイルです。
function initialize() {
var latlng01 = new google.maps.LatLng(35.655694, 139.699734);/*表示したい場所の経度、緯度*/
var latlng02 = new google.maps.LatLng(35.696368, 139.780363);/*表示したい場所の経度、緯度*/
var myOptions01 = {
zoom: 18, /*拡大比率*/
center: latlng01, /*表示枠内の中心点*/
mapTypeControlOptions: { mapTypeIds: ['noText', google.maps.MapTypeId.ROADMAP] }/*表示タイプの指定*/
};
var myOptions02 = {
zoom: 18, /*拡大比率*/
center: latlng02, /*表示枠内の中心点*/
mapTypeControlOptions: { mapTypeIds: ['noText', google.maps.MapTypeId.ROADMAP] }/*表示タイプの指定*/
};
var map01 = new google.maps.Map(document.getElementById('map_customize01'), myOptions01);/*マップのID取得*/
var map02 = new google.maps.Map(document.getElementById('map_customize02'), myOptions02);/*マップのID取得*/
/*スタイルのカスタマイズ*/
var styleOptions =
[{"featureType":"landscape","stylers":[{"saturation":-100},{"lightness":65},{"visibility":"on"}]},{"featureType":"poi","stylers":[{"saturation":-100},{"lightness":51},{"visibility":"simplified"}]},{"featureType":"road.highway","stylers":[{"saturation":-100},{"visibility":"simplified"}]},{"featureType":"road.arterial","stylers":[{"saturation":-100},{"lightness":30},{"visibility":"on"}]},{"featureType":"road.local","stylers":[{"saturation":-100},{"lightness":40},{"visibility":"on"}]},{"featureType":"transit","stylers":[{"saturation":-100},{"visibility":"simplified"}]},{"featureType":"administrative.province","stylers":[{"visibility":"off"}]},{"featureType":"water","elementType":"labels","stylers":[{"visibility":"on"},{"lightness":-25},{"saturation":-100}]},{"featureType":"water","elementType":"geometry","stylers":[{"hue":"#ffff00"},{"lightness":-25},{"saturation":-97}]}];
var styledMapOptions01 = { name: '株式会社カラフルクローバー 本社' }
var styledMapOptions02 = { name: '株式会社カラフルクローバー 秋葉原オフィス' }
var sampleType01 = new google.maps.StyledMapType(styleOptions, styledMapOptions01);
var sampleType02 = new google.maps.StyledMapType(styleOptions, styledMapOptions02);
map01.mapTypes.set('sample01', sampleType01);
map02.mapTypes.set('sample02', sampleType02);
map01.setMapTypeId('sample01');
map02.setMapTypeId('sample02');
/*アイコンの取得*/
var icon = new google.maps.MarkerImage('http://colorful-clover.co.jp/img/clover.png',/*アイコンの場所*/
new google.maps.Size(40,40),/*アイコンのサイズ*/
new google.maps.Point(0,0)/*アイコンの位置*/
);
/*マーカーの設置*/
var markerOptions01 = {
position: latlng01,/*表示場所と同じ位置に設置*/
map: map01,
icon: icon,
title: '株式会社カラフルクローバー 本社'/*マーカーのtitle*/
};
var marker01 = new google.maps.Marker(markerOptions01);
var markerOptions02 = {
position: latlng02,/*表示場所と同じ位置に設置*/
map: map02,
icon: icon,
title: '株式会社カラフルクローバー 秋葉原オフィス'/*マーカーのtitle*/
};
var marker01 = new google.maps.Marker(markerOptions02);
}
ちょっと長いですが、それぞれの記述にコメントをつけておきましたので、確認してみてください。
1つのページに2つの地図を表示するために、このような記述になっています。
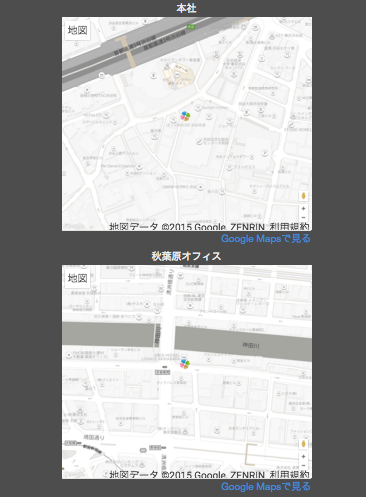
表示はこうなります。

カスタマイズによって地図がモノクロになっていますが、自社のアイコンが表示されました。
ワンポイントになりますので、是非試してみてくださいね!